Microsoft just released Windows Server 2012 R2 (18 October 2013). In this article, I’m going to describe which changes are available in this release compared to the first Windows 2012 release for the Remote Desktop Services (RDS)/Virtual Desktop Infrastructure (VDI). This topic contains only brief information about Windows Server 2012 R2 Hosting, if you want to be more familiar with Windows Server 2012 R2, you should try HostForLife.eu.

Installation
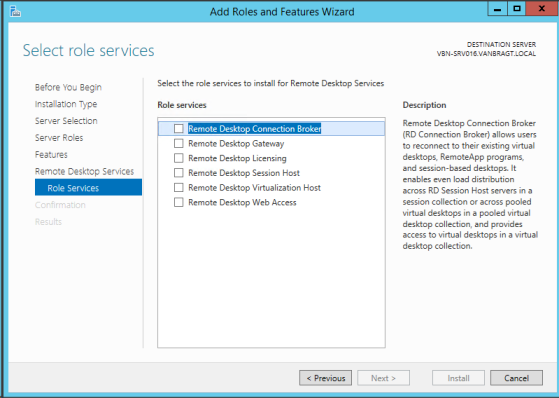
Logically we need to start the installation of the RDS components. Comparing this with Windows 2013 there are actually not anything changed. The possibility to install RDS using the specific Remote Desktop Services Installation is still available, followed by the two same installation methodologies: a standard deployment to divide the different RDS roles over several servers and the Quick Start deployment where the roles are installed on one server. Using the RDS installation method logically also the question to deploy a virtual machine-based desktop deployment or session-based desktop deployment is still asked. Just as in Windows 2012 it will install a VDI infrastructure the Remote Desktop Virtualization Host or the formerly known as Terminal Server based infrastructure.
It is also still possible to use the role-based installation, also here no changes comparing to Windows Server 2012.

Which is actually new it the possibility to install the RD Connection Broker role on a Domain Controller server. Personally I only would use this for demo environments or really small infrastructures. Also there is possibility to in-place upgrade of a RD Session Host to 2012 RS (from the current 2012 version).
Configuration
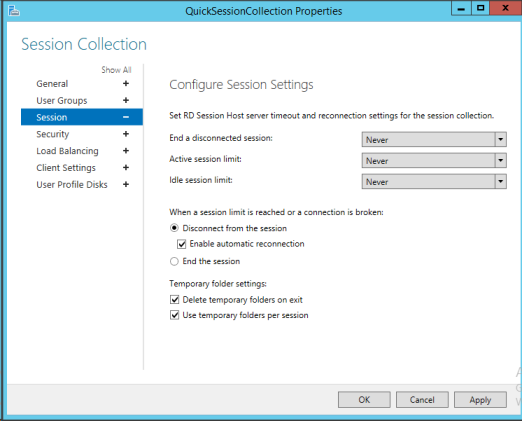
Also on this part I can be really quick, there are not any noticeable changes made to the configuration part. It is fully comparable with the configuration possibilities in Windows 2012; I don’t see anything new, also no things are removed. There are also no changes visible to the User Profile Disk feature.

Also making changes to the RDWeb Access is still done via the same way (edit the web.config file).
Is there something new?
You could think is there something new within this R2 release for Remote Desktop Services. There are definitely changes/new features, but most they are based on the user experience. Many improvements are difficult to shown in article based review. I will describe the new features, my thoughts about those new features and where possible show the features.
Improved RemoteApp Behaviour
Although this looks like a small step for the user experiences this is in my opinion a big step. The improved behavior is shown at two ways. The first one is when you are dragging the Remote App to another location on the desktop the complete application still will be shown, while previous versions only showed the frame of the application. Secondly a full preview thumbmail is shown when hovering over the app in the taskbar, just as applications directly available on the client. In previous versions only a standard icon of the application was shown. Also there is now full support for transparent windows for RemoteApps and Aero peek, again creating the same view as local applications.
Quick Reconnect
When using the Remote and Desktop Connections (RADC) in Windows Server 2012 it could take a while to reconnect to all RemoteApps. Microsoft claims that this process is improved and is now around 5 seconds to fully reconnect. Also network loss detection has been improved with a more intuitive reconnect phase. Logically this are good improvements for a better user experience.
Codec Improvements
Also the codecs are improved to further reduce the bandwidth for non-video content including the possibility to offload all progressive decode processing to AVC/H.2.64 hardware available in the client. Also DirectX 11 is now supported by extending the ability to virtualize a GPU on a Hyper-V host.
RemoteApp within a Remote Desktop Session
Although this was already available in Windows 2012 itself, it is not known a lot so I thought it was a good idea to mentSion it once more. It is now possible/supported to start a Remote Desktop session and start within this session a RemoteApp (form another server). This options creates the possibility to use the silo concept with Microsoft RDS separating a specific (set of) application(s) on specific servers for performance, incompatibility and/or security reasons.
Dynamically monitor/resolution changes
Within Windows 2012 R2 it is now possible to change the amount of monitors during the RD session or the view of screen (for example on a Surface) the session will automatically resize according the change made without a reconnection. I think this is a big step forward and end users will love this, especially with tablets in mind where the user switches often from horizontal to the vertical view and vice versa.
Support for ClickOnce Applications
Although just a view supplier use this kind of installation technique and is has some challenges within managed user profile environments it a good thing that ClickOnce applications can be offered as a RemoteApp within Windows Servers 2012 R2. Above improvements are mostly based on the user experience. There are also some changes made from a technical or administrative viewpoint.
Online Data Duplication
Probably the biggest announcement for RDS made for Windows Server 2012R2. Online Data Deplucation can achieve a big reduction on storage capacity requirements (Microsoft claims up to 90%) for personal VDI machines. As it looks like that personal VDI machines are the most used deployment technique for VDI infrastructures Microsoft arranges that one of the biggest challenges becomes a smaller challenge.
Shadowing is back
In Windows 2012 Microsoft removed the RD Shadowing option completely, while in Windows 2008 (R2) the functionally was already reduces. Although I see that most customers are now moving to Remote Assistance Microsoft is re-introducing the shadowing functionality again. Microsoft is stating that it is supporting both single as multiple monitors, but it’s unclear to me if the situation is the same as in Windows 2008R2 where it was needed that both the user as the support team should have the same monitor amount. Unfortunate I could not test this is my demo environment, anyone with experiences and would like to share those let me know (so I can add it the article).
Conclusion: To upgrade or not to upgrade
Windows Server 2012R2 Remote Desktop Services brings in my opinion several new features and improvements that are a real added value. But should you upgrade to this R2 release. It depends on your current situation. If you are still on Windows 2008R2 or lower, I think this is a good moment to consider upgrading to the latest platform. If you are still using a 32bit edition the 64bit challenge still apply and should not be forgotten. If you are running Windows Server 2012 it depends on the current end-user satisfaction. If they do not complain about the parts that are now improved I don’t think an upgrade is necessary. A different situation if you are using personal VDI machine and can use the online data duplication feature I think upgrading to Windows Server 2012 R2 is almost a must. Summarized R2 offers several good new features and improvements.